Las líneas del tiempo son especialmente conocidas en educación para el aprendizaje secuencial de eventos en la Historia o para visualizar el desarrollo de un tema a lo largo del tiempo. Pero igualmente las líneas del tiempo pueden ser de gran ayuda para organizar gráficamente la secuencia cronológica de los temas que se van a ver durante un curso, junto con las actividades que se van a realizar.
Las líneas del tiempo se convierten en una manera mucho más visual de presentar el temario global del curso en comparativa a introducir las fechas en un calendario o crear una simple tabla dividida con las asignaturas y las fechas. El estudiante puede más rápidamente familizarse con el programa, internalizar las fechas concretas de inicio y finalización de los temas y organizarse de forma más efectiva para la realización y presentación de los proyectos que se van a asignar durante su duración.
Ya hace años que las líneas del tiempo dejaron de ser imágenes estáticas, cuya efectividad dependía en gran parte de las habilidades de diseño gráfico que poseía su creador. Hoy en día las líneas del tiempo son digitales e interactivas y pueden crearse con una gran variedad de software desde cualquier ordenador o tableta.
Personalmente para la presentación cronológica del programa de cursos online utilizo Timeline JS3, una herramienta web gratuita y abierta que destaca por su bello diseño, sencillez de uso y la capacidad de introducir vídeos de Youtube, Vimeo y DailyMotion, podcasts de Soundcloud, tweets, Instagram, Wikipedia, mapas de Google, imágenes y texto en cualquier punto de la línea del tiempo. El resultado final ofrece una representación muy visual del programa.
Si deseas presentar la planificación y el programa con este tipo de línea del tiempo en un curso, a continuación puedes ver los cuatros pasos para su rápida configuración. Podrás incrustar la línea del tiempo en cualquier blog, plataforma de e-learning o página web, como yo he hecho arriba.
1. Visita la página web de Timeline JS3: https://timeline3.knightlab.com/ y verás que a diferencia de otras herramientas similares, no necesitas abrir una cuenta, permitiendo ponerte manos a la obra de inmediato.
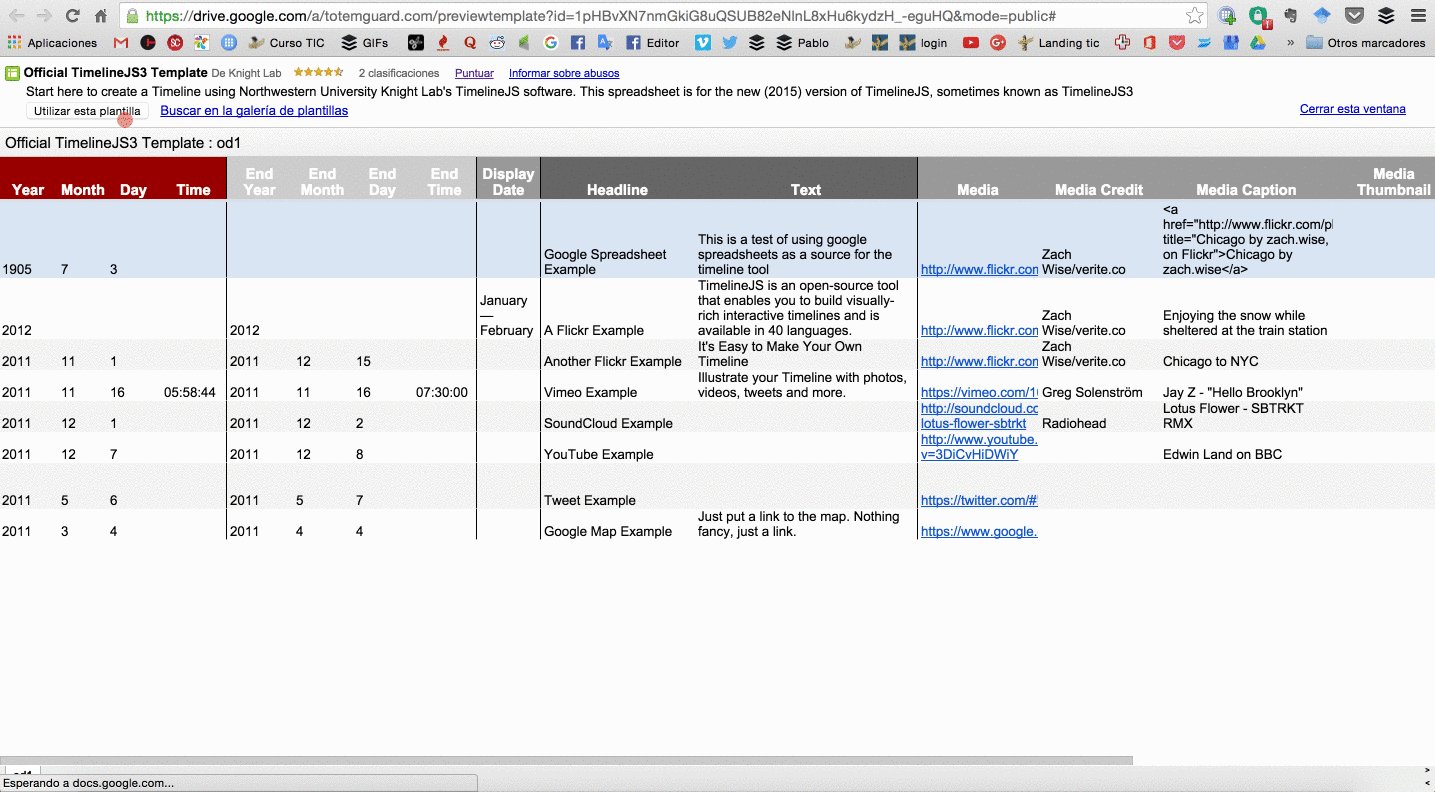
2. Curiosamente en Timeline introduces los datos de tu línea del tiempo en una plantilla de hoja de cálculo de Google que puedes abrir desde su página web o desde AQUÍ. Verás que para tener una copia en tu Google Drive y personalizar la hoja has de pulsar en «Utilizar plantilla». Si no has iniciado sesión en tu cuenta de Google Drive, tendrás que hacerlo para guardar la plantilla.

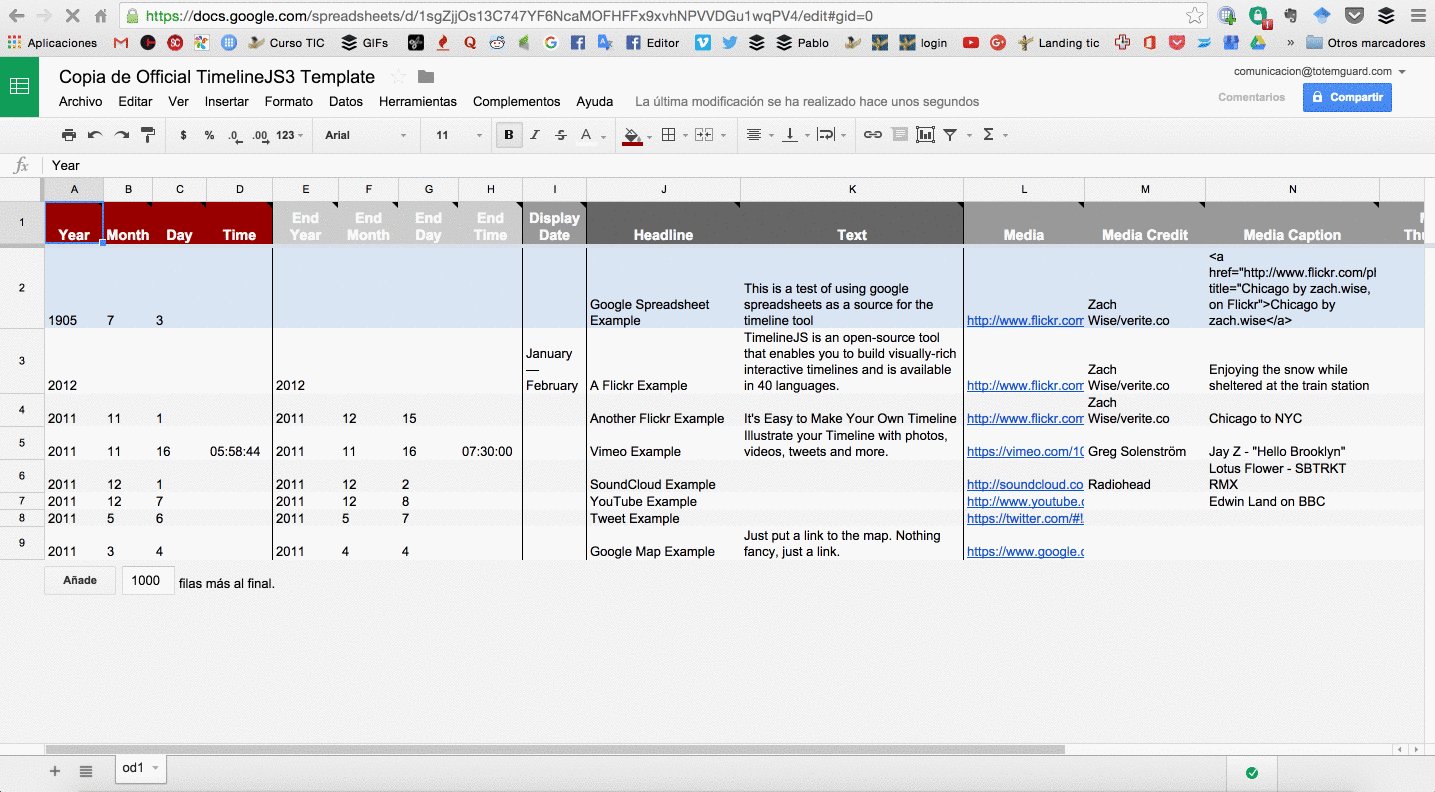
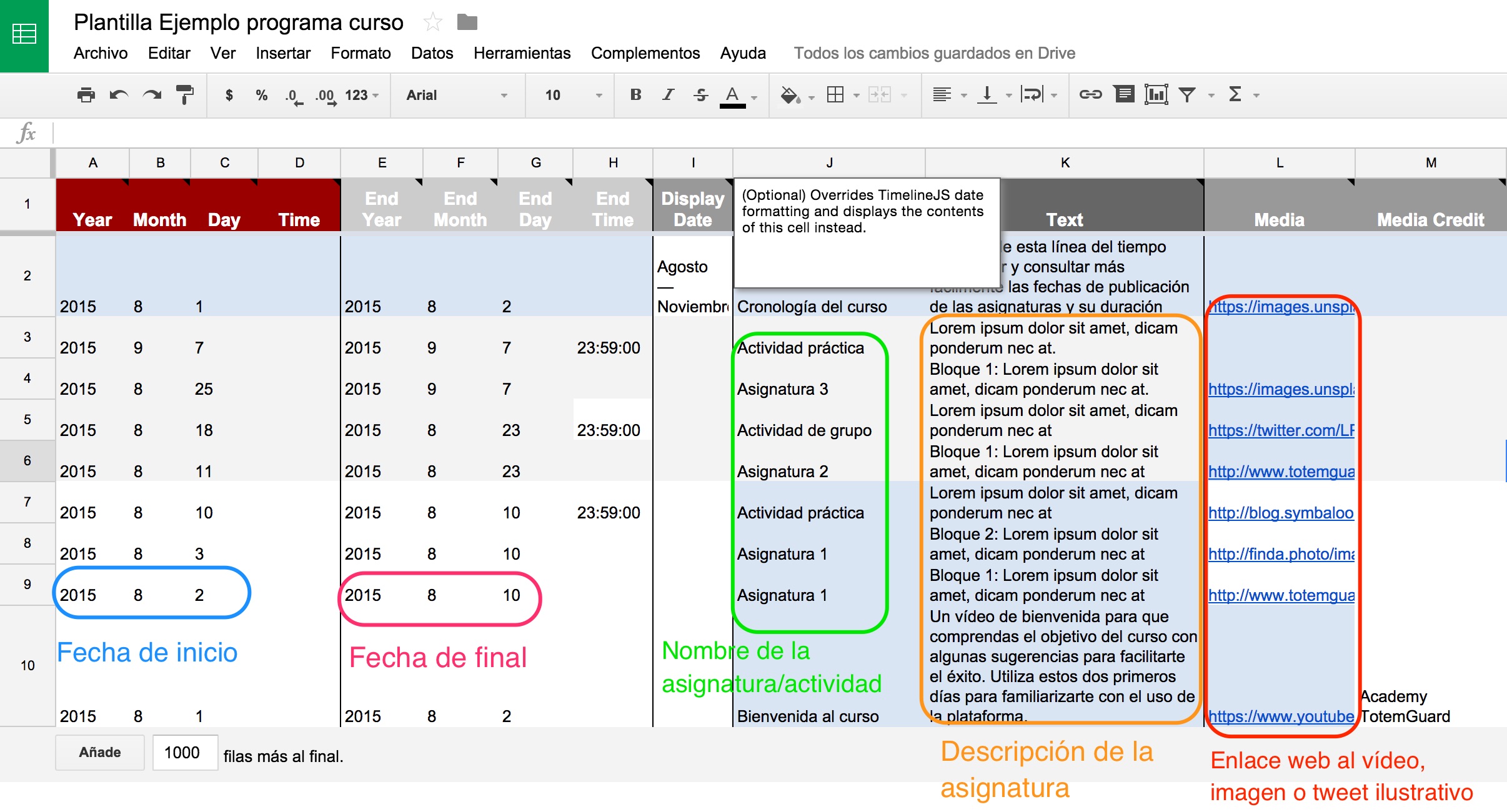
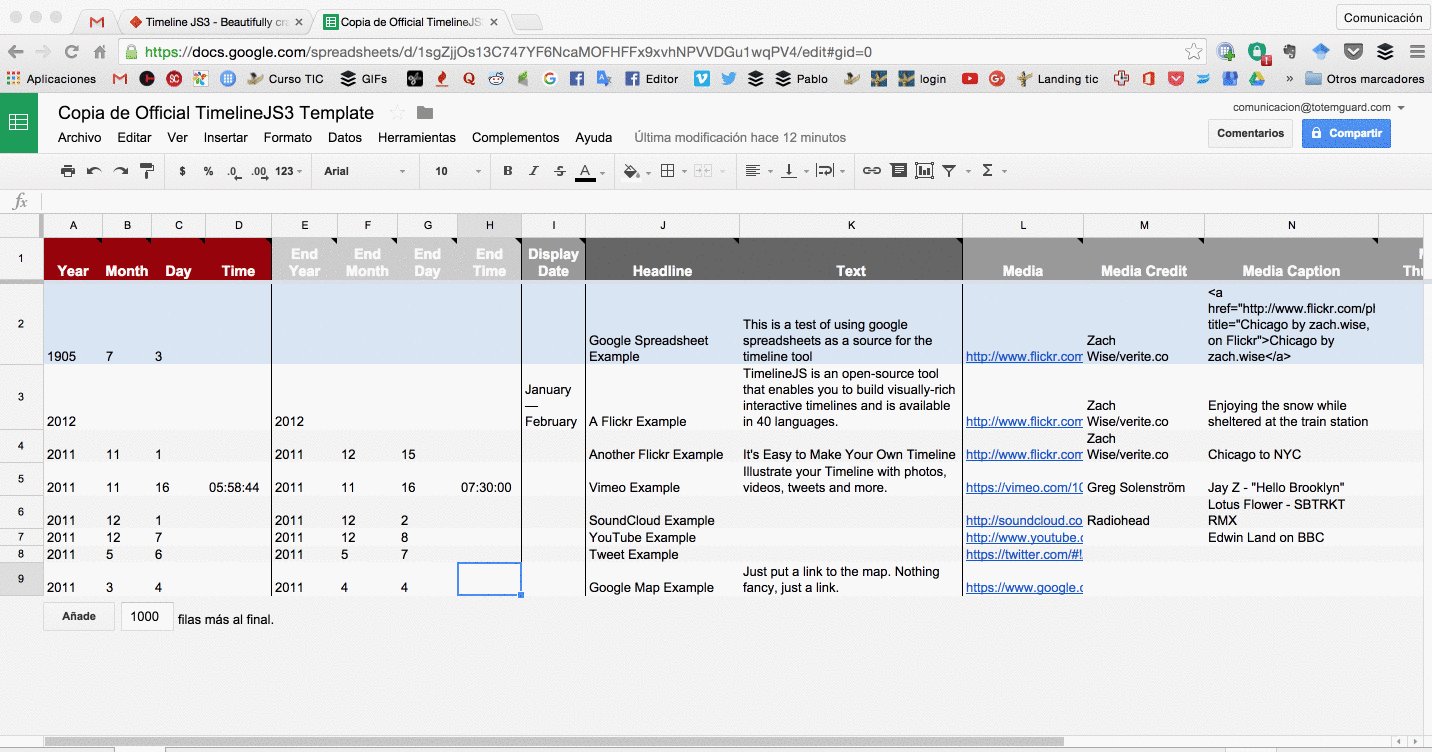
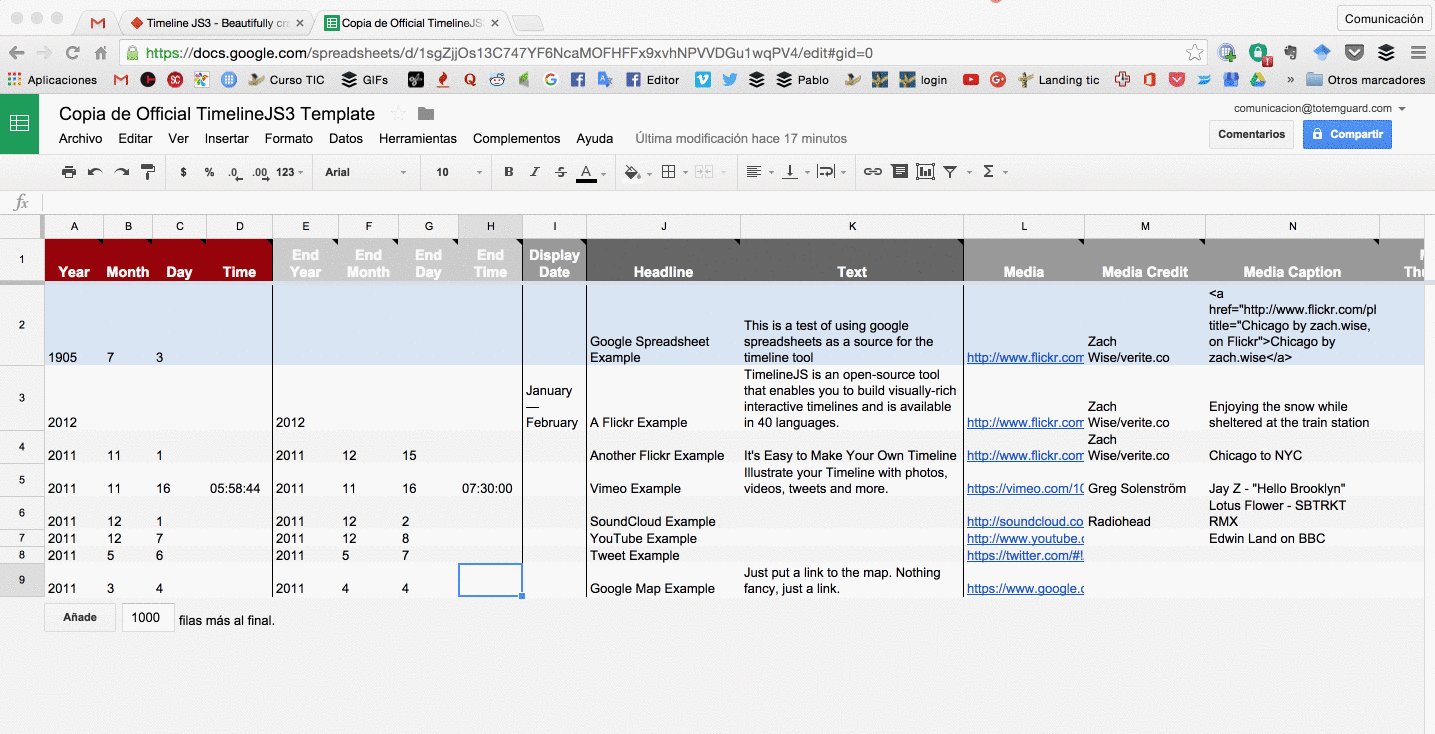
Una vez tengas ya tu copia, desde el navegador web verás los campos a personalizar dentro de la hoja. De entrada te será quizás poco intuitivo el contenido que debes introducir en cada casilla pero puede ayudarte la guía de la siguiente imagen:

Es muy importante no dejar filas en blanco ni tampoco borrar columnas de la hoja de cálculo para que la línea del tiempo se realice con éxito.
En Timeline no subes las imágenes sino que enlazas con ellas, pero te aparecerán después incrustadas en la línea del tiempo. Para encontrar bancos de imágenes gratuitas de gran calidad, puedes visitar la siguiente página web: Unsplash o Pexels. Igualmente tienes disponible el buscador de imágenes con licencias cc.
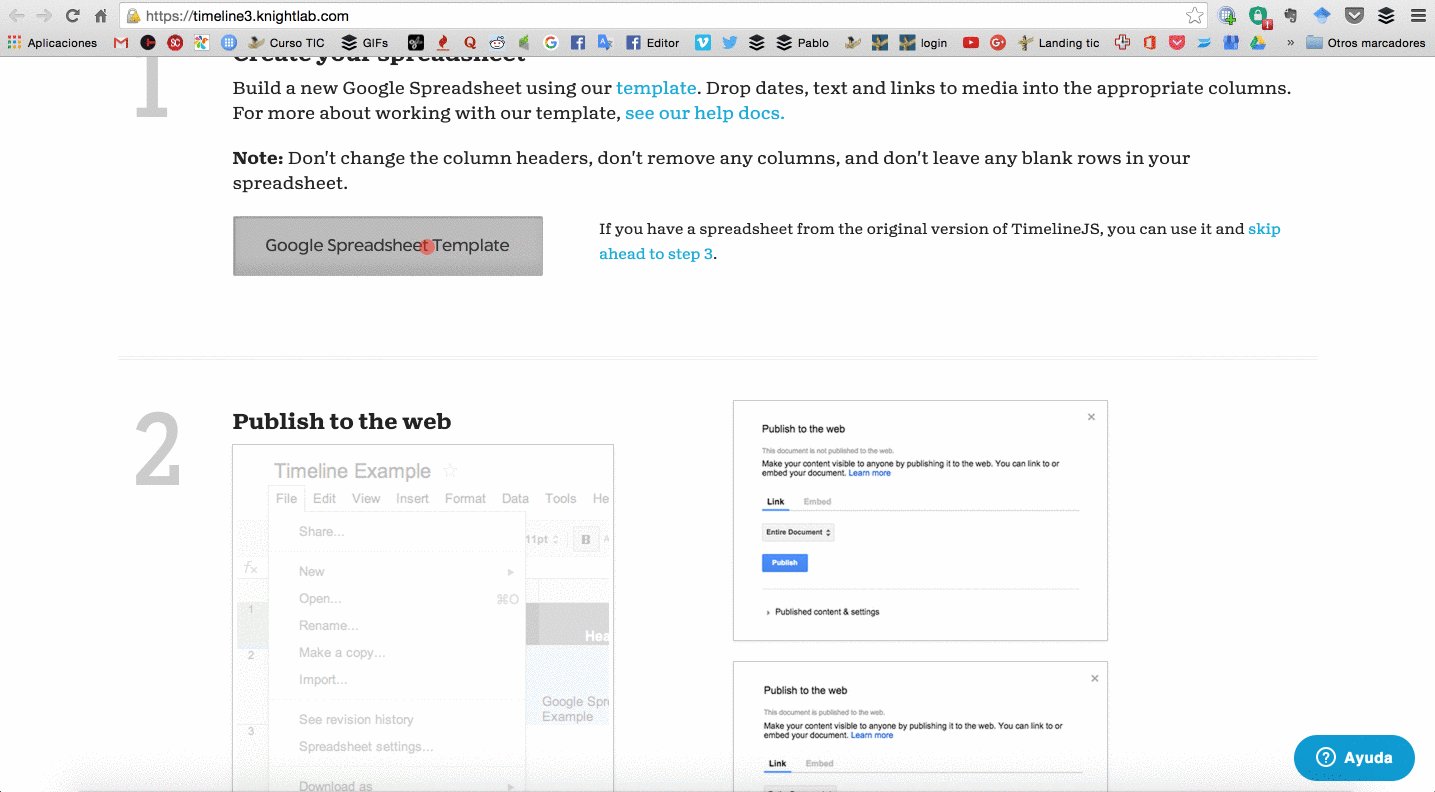
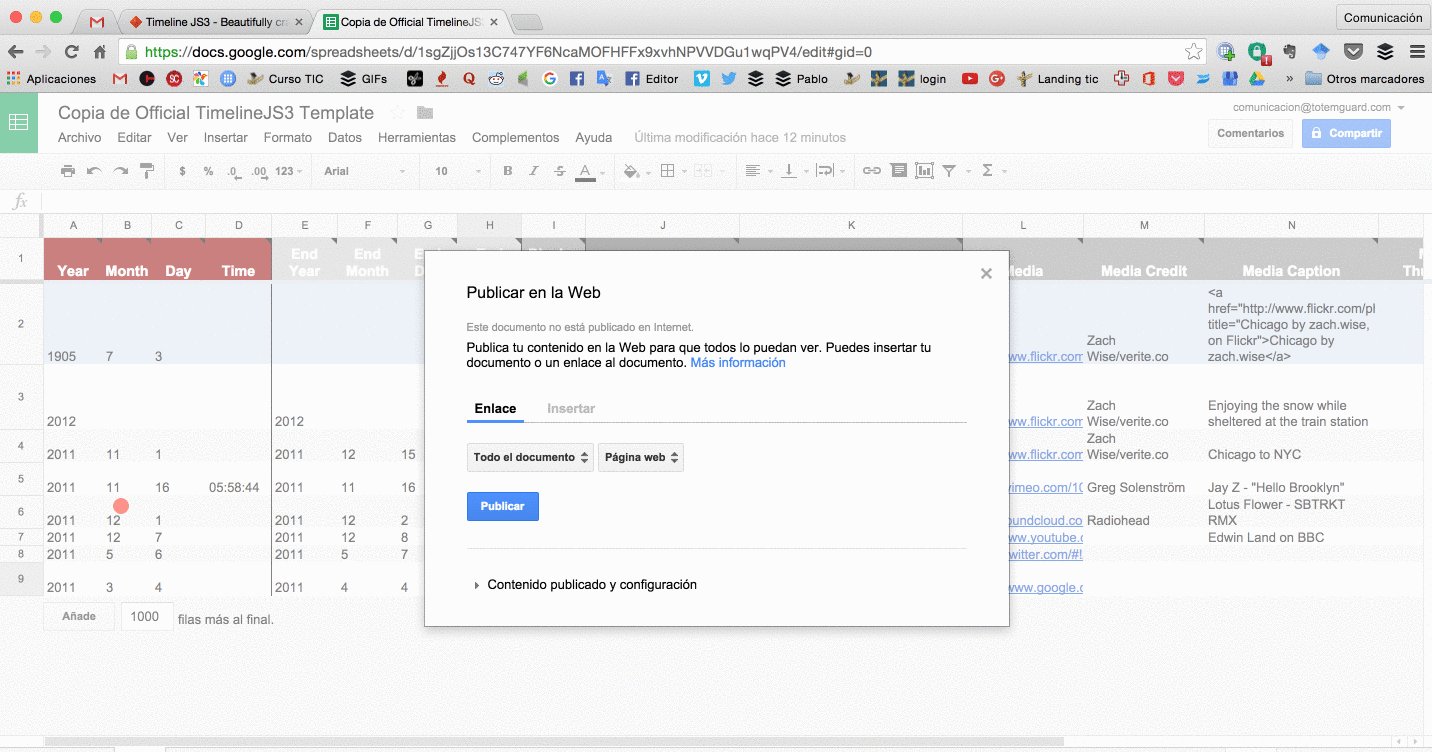
3. Una vez estás contento/a con el texto y los elementos multimedia que has introducido y has comprobado las fechas, es hora de publicar la hoja de calculo en la web.
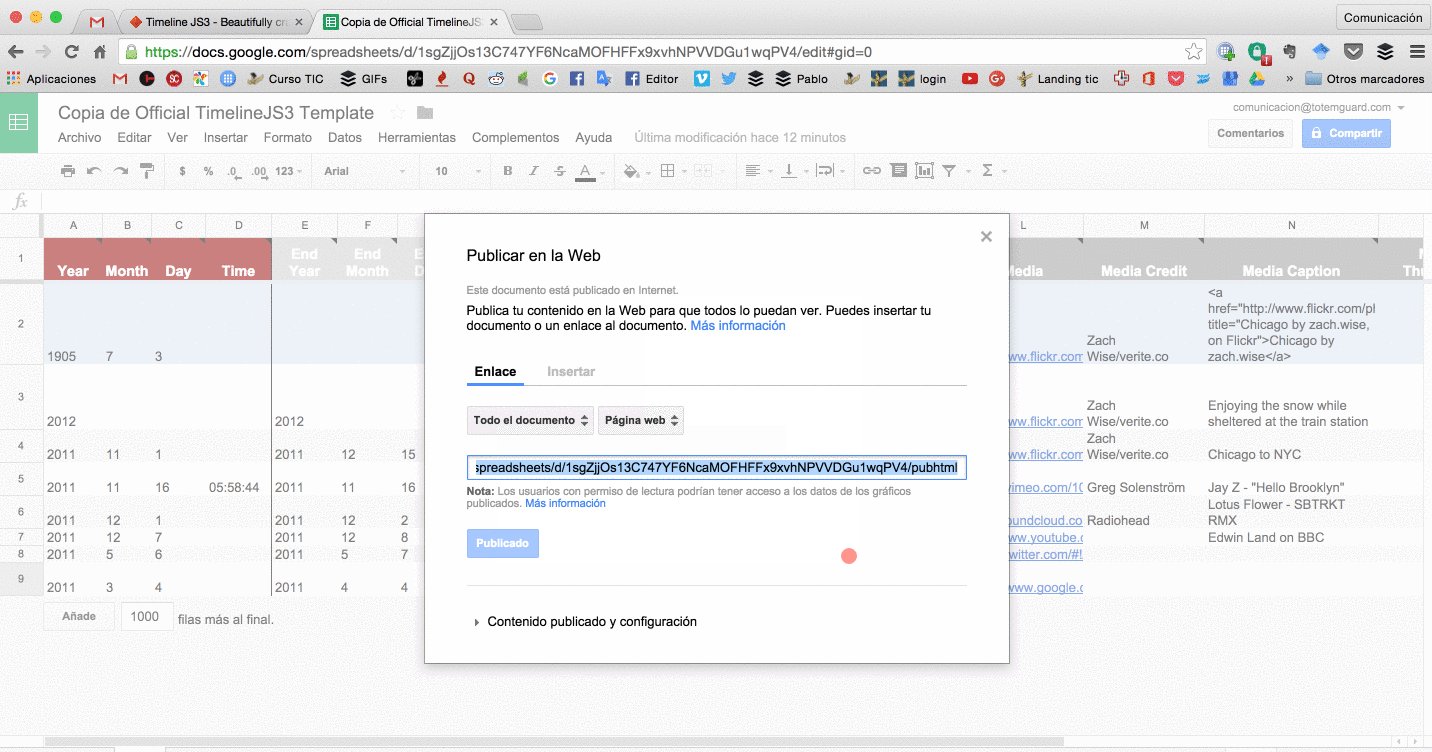
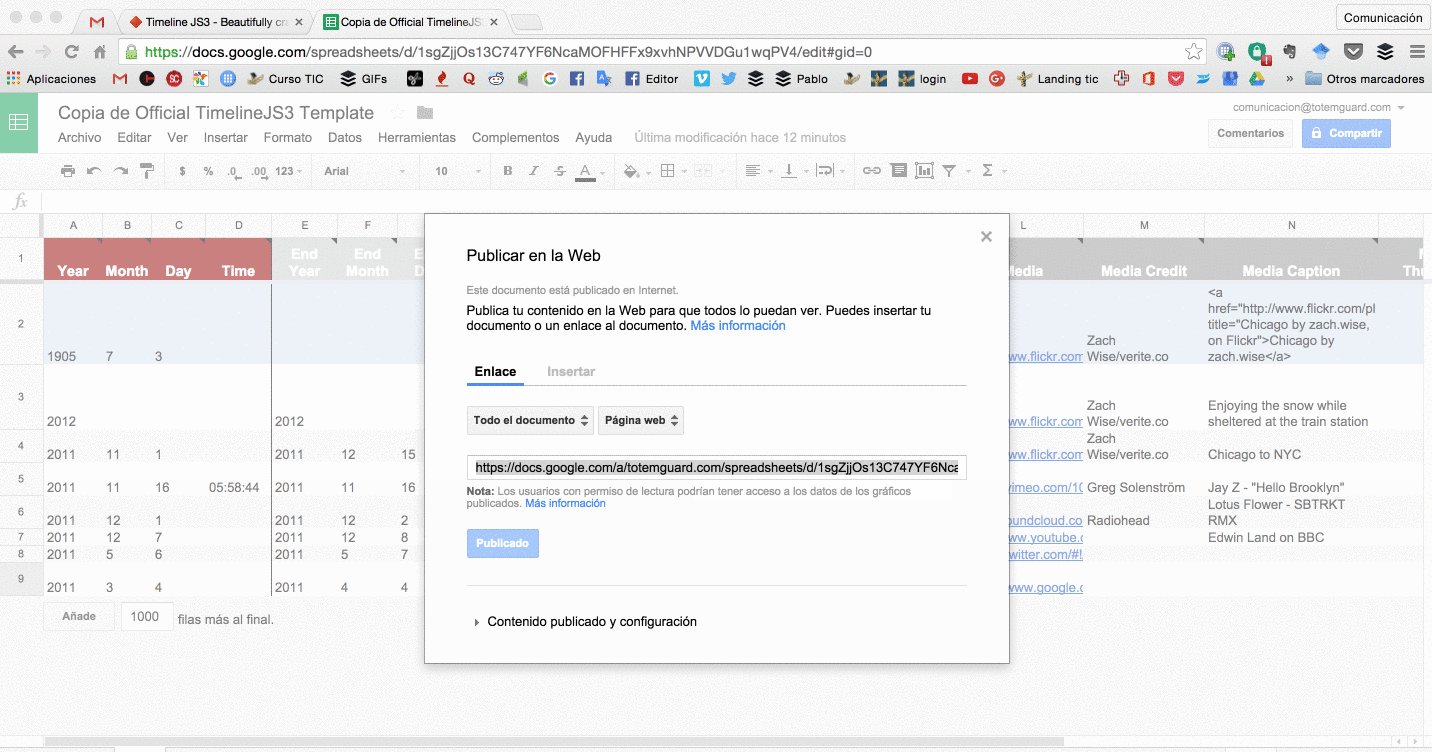
Dentro de la hoja de cálculo de Google ves a Archivo en el menú principal y selecciona Publicar en la web. En la siguiente ventana que te aparece, pulsa en el botón Publicar. Te aparecerá el enlace web (URL) en el centro de la ventana que puedes copiar en el portapapeles haciendo un CTRL C (cmd C en MAC).

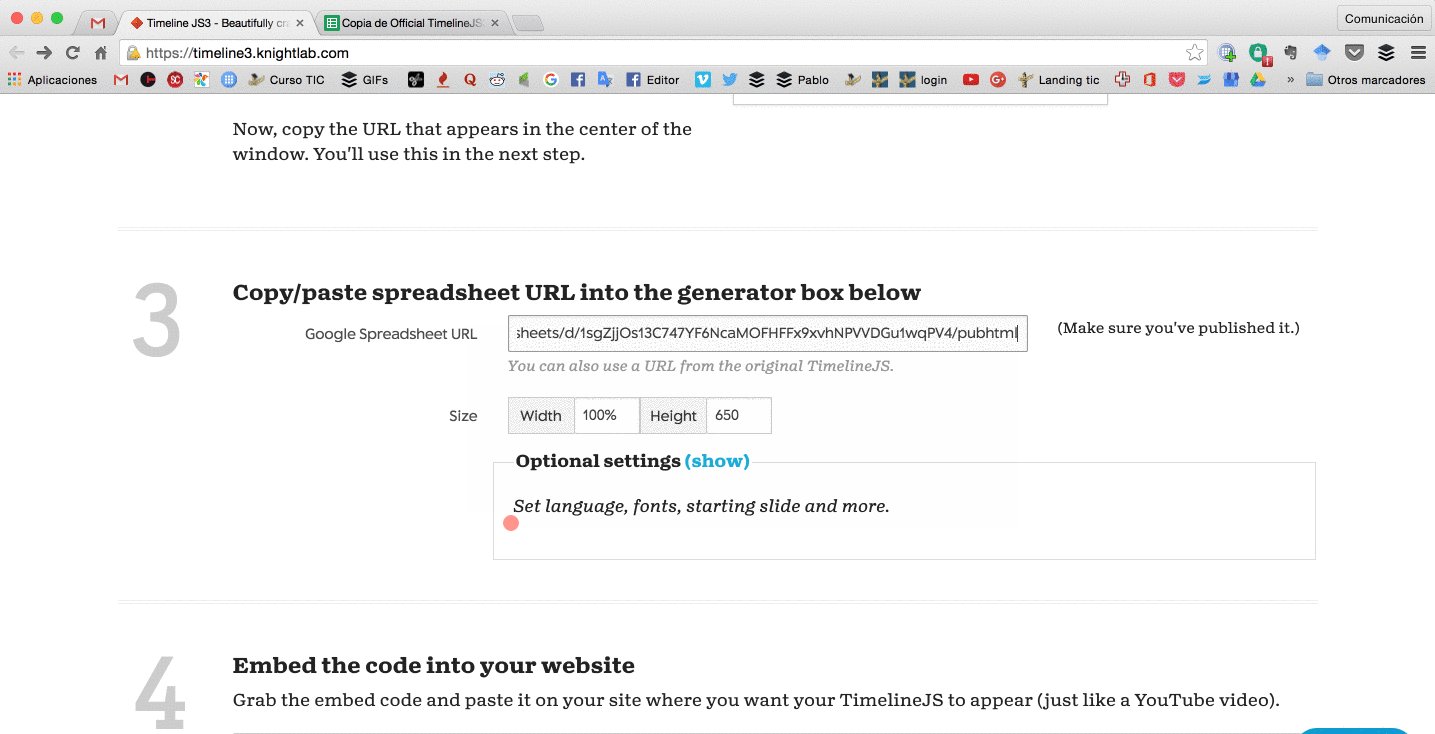
4. Ahora vuelve a la página web de Timeline e introduce el enlace en la casilla correspondiente denominada «Google Spreadsheet URL«. Para pegar el enlace web, haz simplemente un CTRL V (cmd V en MAC).
Antes de proseguir asegura que escoges el idioma en que deseas que aparezcan el nombre de los meses en la línea del tiempo. Por defecto aparece en inglés pero puedes cambiarlo a prácticamente cualquier idioma (español, catalán, vasco, gallego, francés, etc). También puedes cambiar el tipo de letra, el nivel de zoom que deseas al inicio y el orden de aparición de los temas en tu cronología.

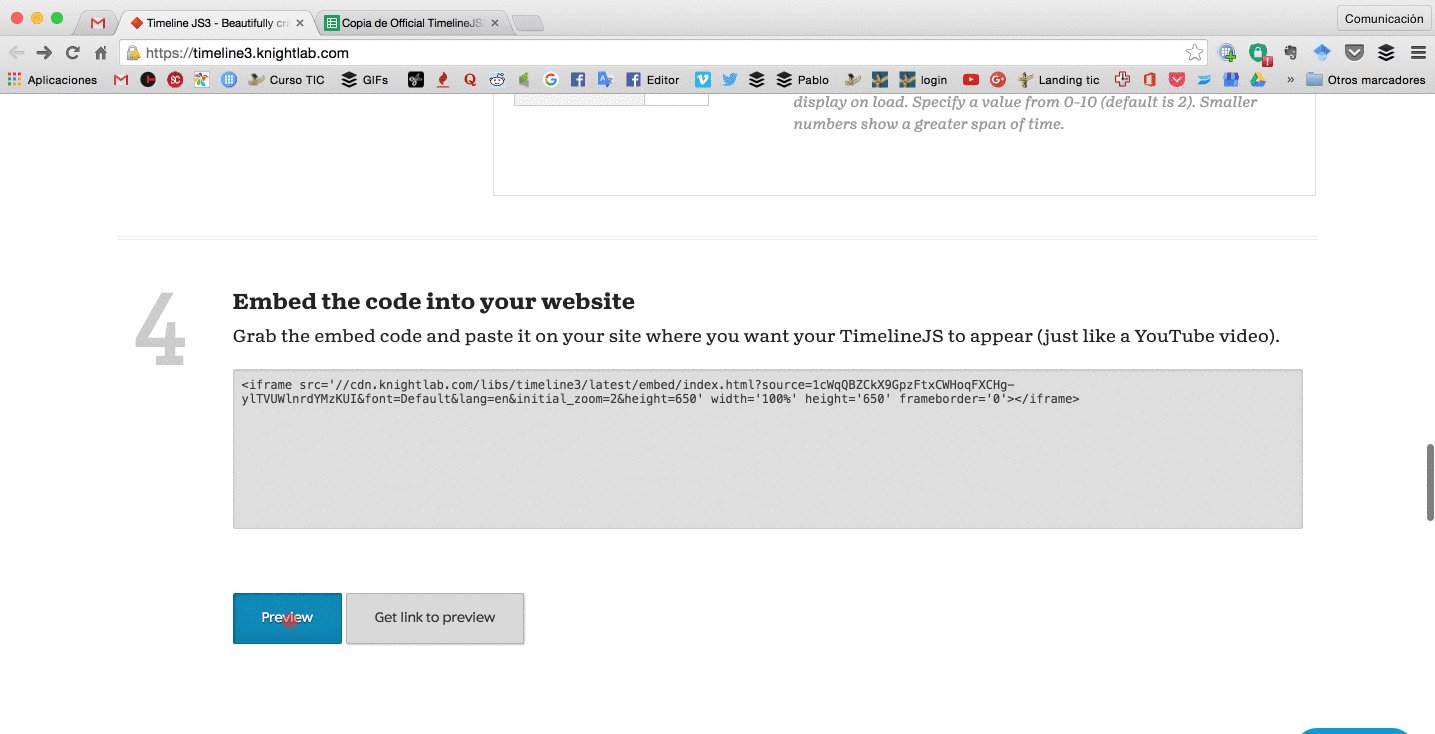
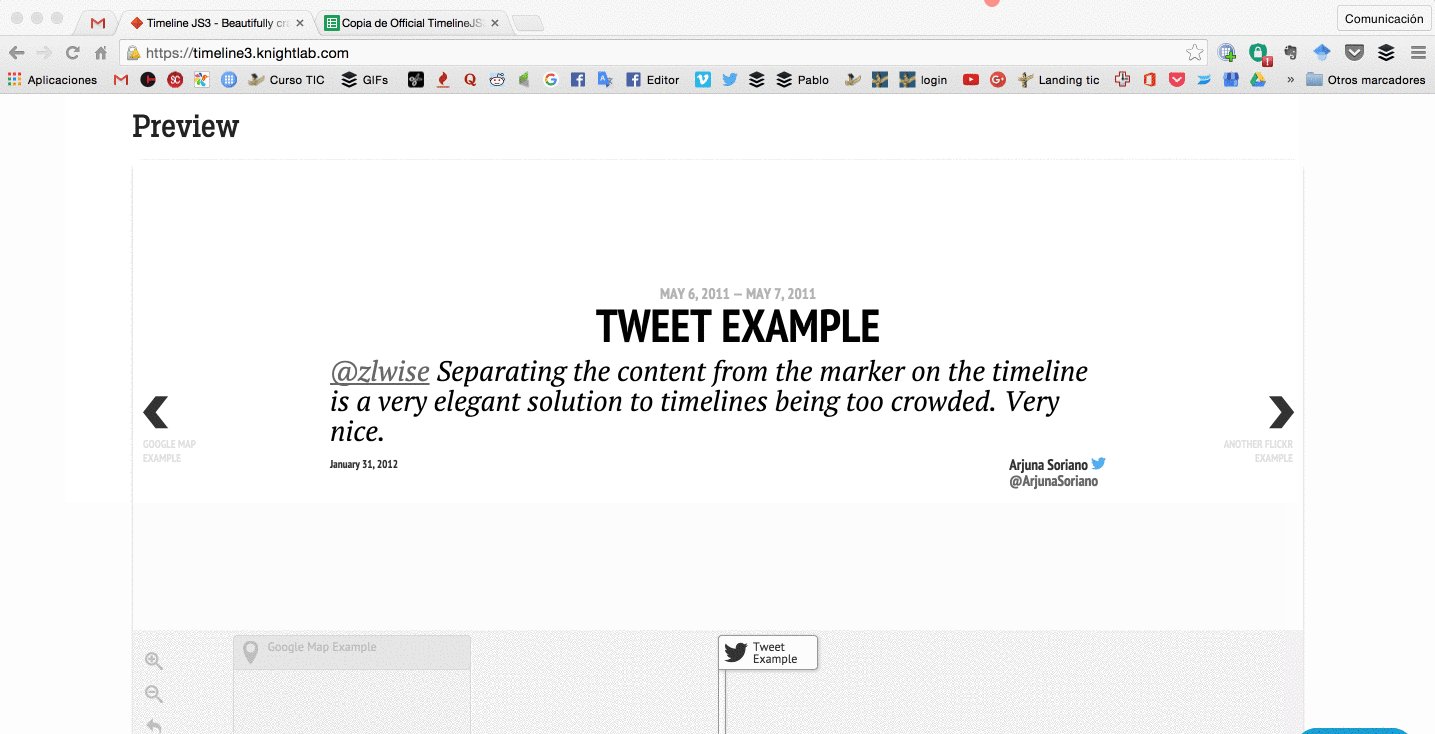
Puedes ver el resultado de estos cambios en cualquier momento pulsando en la vista previa Preview.
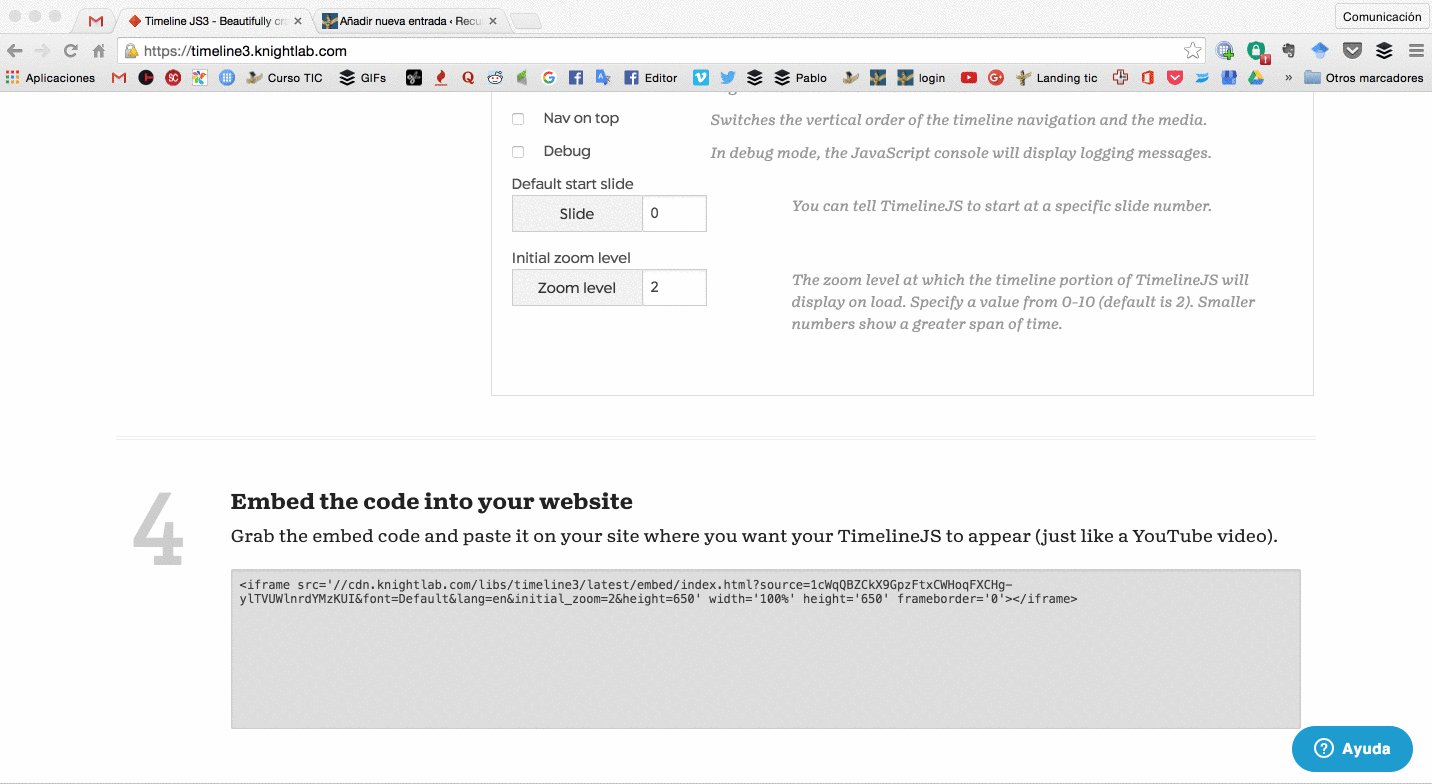
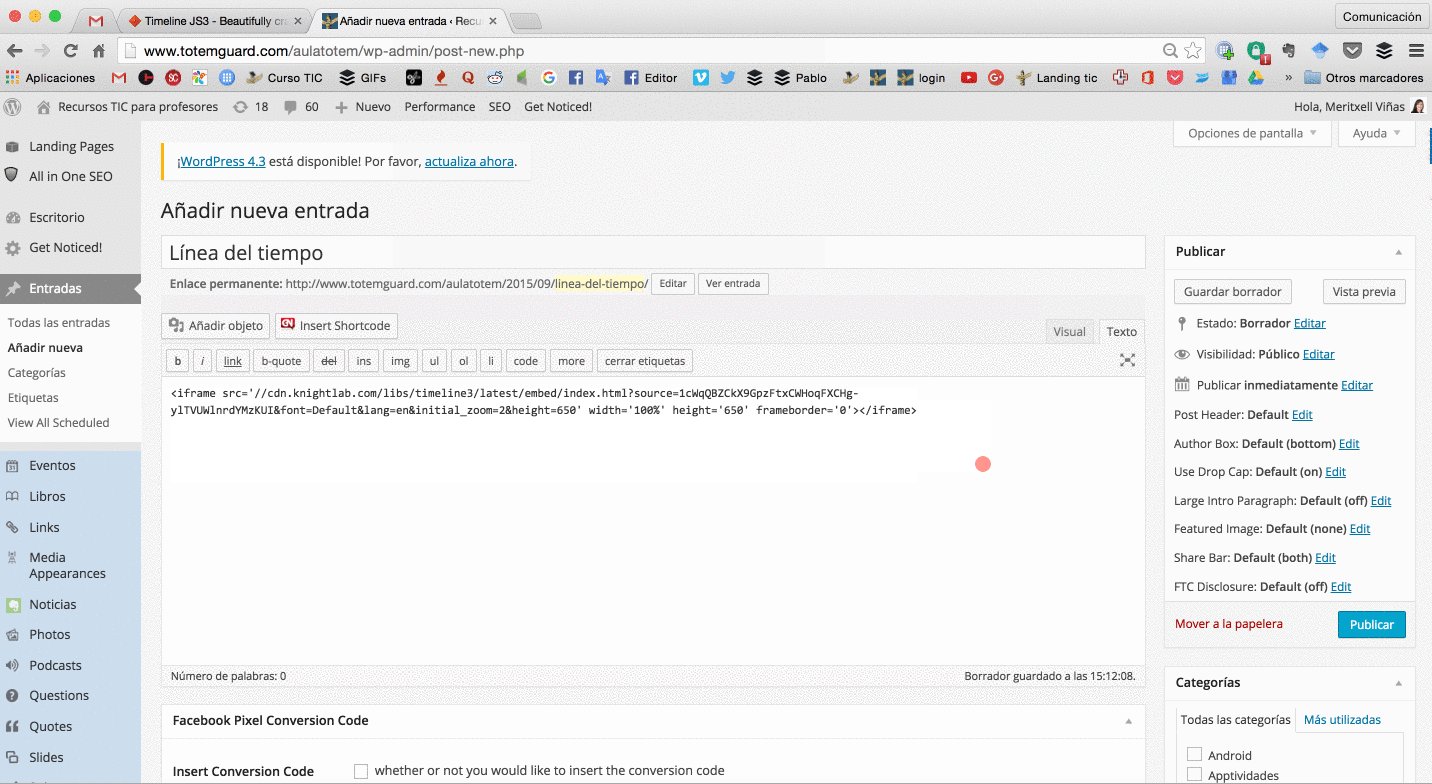
5. Ahora ya está lista tu línea del tiempo para inscrustar en tu blog. Selecciona el código que ha generado Timeline debajo e introdúcelo en tu blog o plataforma de e-learning, del mismo modo que harías con un vídeo de Youtube. ¡Todo listo para la consulta del alumno!

Como el uso de la tecnología es muy personal, si esta aplicación no te convence, puedes experimentar con esta otra herramienta más conocida Tiki Toki.
¿Has probado realizar una línea del tiempo? ¿Cuál fue tu experiencia y qué herramienta usaste? Puedes dejarme un comentario debajo.
12 respuestas a "Cómo presentar el programa de un curso con una línea del tiempo interactiva"
me parece excelente el curso para interactuar con la tecnologia y crear ambientes difentes de aprendizaje
Buenas tardes Meritxell,
He intentado pegar el código que me proporciona en mi wordpress.com y no se ve. Ni en la entrada ni en los widget de html.
He leído que existe un plugin para wordpress.org, pero no es mi caso. No puedo instalar plugins en wordpress.com.
¿Sabes como puedo embeberlo en wordpress.com?
Muchas gracias,
Alberto
Hola Alberto,
No es posible insertarlo en un wordpress.com ya que no admite el código iFrame.
Un saludo,
Meritxell
Me gustó mucho la presentación de éste tema: línea del tiempo, es muy amena, fácil de entender y me va a servir mucho en mis tareas diarias en la educación
Excelente herramienta, gracias por compartir, la probaré
Que excelente trabajo y admiro la voluntad de compartir su conocimiento y esta clase de material , creame que deseara recibir el curso de las TIC; pero desgraciadamente no cuento con los fondos necesarios para ello estoy empezando a trabajar espero que el otro año seguir un curso.
Gracias por tus palabras. Entonces te espero en otra edición del curso de competencias digitales para compartir experiencias de aprendizaje como éstas.
Un saludo,
Meritxell
Hola Meritxell
Excelentes y útiles consejos, alguno de ustedes a probado pesentaciones de PREZI y saben si hay alguna otra aplicación parecida
Una aplicación que me gusta sería Mindomo. https://www.mindomo.com/es/
Un saludo,
Meritxell
Muchas gracias por compartir este tutorial Meritxell. La verdad es que estaba buscando nuevas líneas de tiempo para hacer nuevos tutoriales que tengo pendientes, y esta no la conocía. Me ha servido de mucho.
Muchas gracias por la información!! Estas semanas estoy revisando los cursos en línea en mi universidad y aún no resolvía como hacer una «tabla de contenidos» menos aburrida que un cuadro en Word. Estoy segura que me tardaré un poco más pero será nuevo y beneficioso para los alumnos.
¡MUCHAS GRACIAS!
Buenas Meritxell! Gracias, por la info, yo estoy usando una plataforma para subir mis cursos que se llama http://www.classonlive.com y ahí se gestionan los calendarios y horarios, pero me gustaría saber cómo hacer una línea interactiva y tú has dado grandes detalles!